آموزش تقسیم تصاویر پانوراما و انتشار در اینستاگرام
در این آموزش میخواهیم نحوه تقسیم یک تصویر پانوراما و انتشار در اینستاگرام را با استفاده از نرم افزار فتوشاپ آموزش دهیم.
از زمانی که اینستاگرام قابلیت اضافه کردن ۱۰ تصویر در یک پست را به اینستاگرام اضافه کرد، انتشار تصاویر پانورامو یکی از دغدغه های بلاگر های اینستاگرام شده بود که راه حل این موضوع بسیار ساده بوده و میتوان با کمی علم به فتوشاپ تصاویر پانوراما را به چند تصویر تبدیل و منتشر کرد. و با کشیدن به چپ و راست ، می توانید کل تصویر را مشاهده کنید.
تقسیم کردن منظم تصاویر و انتشار در اینستاگرام جلوه ی زیبایی به صفحه شما خوهد داد و همچنین کاربران از دیدن این نوع تصاویر لذت خواهند برد.
با ما همراه باشید تا در این آموزش به صورت کامل انجام و انتشار تصاویر پانوراما در اینستاگرام را به شما آموزش دهیم و در انتها فایل PSD که ما برایتان به صورت رایگان از قبل آماده کرده ایم را دانلود و استفاده کنید.
ساختن الگو
برای صرفه جویی در وقت خود در آینده ، بهتر است که یک الگو برای انتشار تصاویر پانوراما ساخته و در کامپیوتر خود ذخیره کنید و از آن در آینده استفاده کنید.
در ادامه می توانید ببینید که چگونه من این الگو را ایجاد کردم، اگر حوصله یادگیری این آموزش را ندارید می توانید از فایل الگو آماده ای که در انتهای صفحه برای دانلود قرارداده ام استفاده کنید.
روش های مختلفی وجود دارد که می توانید پانوراما را به تصویر های مربع تقسیم کنید ، اما بهترین روش استفاده از ویژگی Slices در فتوشاپ است.
برش ها به شما امکان می دهند تا یک تصویر را به چند قطعه تقسیم کنید و به راحتی آنها را به صورت فایل های جداگانه ذخیره کنید.
سند فتوشاپ خود را ایجاد کنید
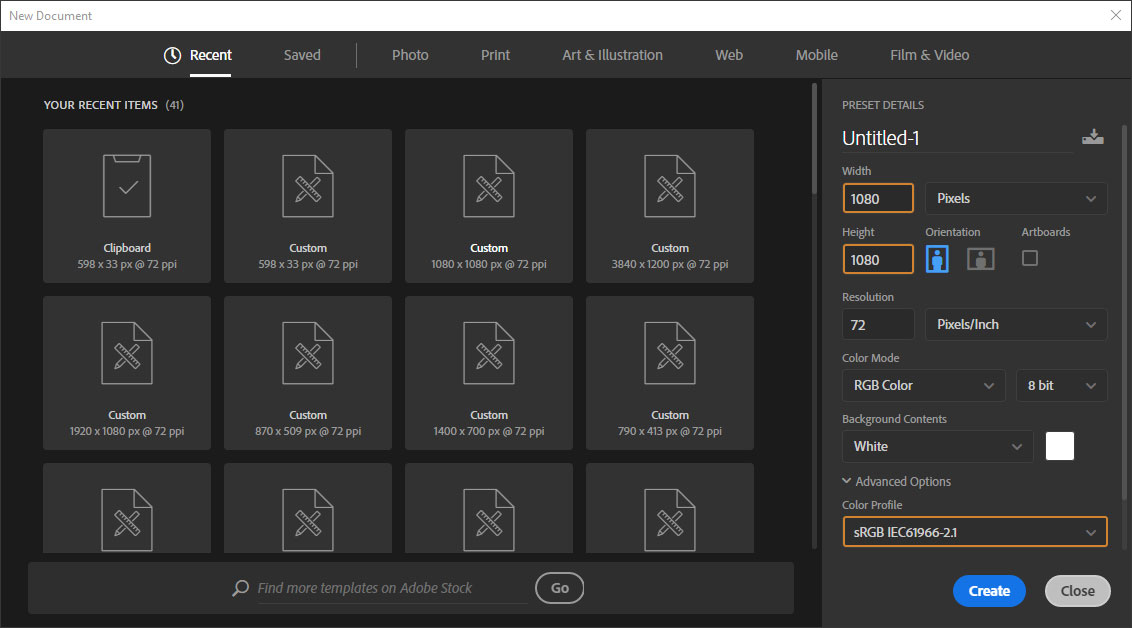
برای اینکار ابتدا در منو فتوشاپ به قسمت File > New رفته و یک سند جدید ایجاد کنید.
عرض ۱۰۸۰×۱۰۸۰ را در قسمت طول و عرض انتخاب کنید.
اینستاگرام با تصاویر مربعی بهترین کارایی را دارد و حداکثر اندازه تصویری که می توانید از آن استفاده کنید ۱۰۸۰ در ۱۰۸۰ است. همچنین از پروفایل رنگی sRGB استفاده کنید. sRGB مشخصه رنگی است که اینستاگرام برای تصاویر از آن استفاده می کند.

این عمل یک فایل جدید (بوم) مربعی ایجاد می کند که پایه ای برای الگوی فتوشاپ است که ما می سازیم. حال باید به این فکر کنید که چند تصویر را می خواهید برای پانوی یکپارچه خود استفاده کنید. حداکثر تعداد تصویری که می توانید برای ارسال یک پست در اینستاگرام بارگذاری کنید ، ده عدد است ، اما برای این آموزش فقط از چهار استفاده خواهیم کرد.
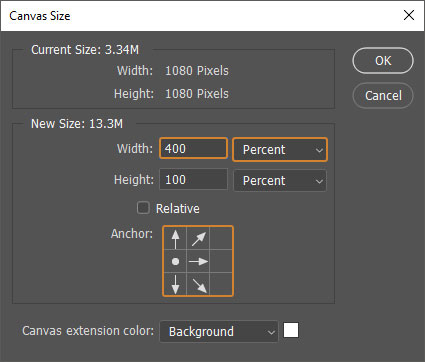
به قسمت Image > Canvas Size بروید سپس بر روی فلش وسط که روی سمت چپ قرار دارد کلیک کنید. این عمل باعث افزایش بوم به سمت راست می شود.
نیاز به انجام هیچ عمل ریاضی نیست! میتوانید به سادگی پیکسل Pixels را به درصد Percent تغییر دهید و سپس درصد مورد نظر خود را تایپ کنید.
حال باید به این فکر کنید که می خواهید بوم را تا چه اندازه گسترده کنید. در قسمت Width به تعداد هر تصویری که دارید درصد بزنید، به طور مثال من میخواهم تصویر پانو انتخابی خودم را به ۴ تصویر برش بدهم پس در این بخش ۴۰۰ درصد را انتخاب می کنم.
شما نیز به تعداد تصاویری که می خواهید پانو خود را به آن برش دهید درصد دهید هر تصور ۱۰۰ درصد اضافه یا کمتر را اتخاب کنید.
اگر می خواهید پانورامای چهار تصویر داشته باشید ، ۴۰۰٪ تایپ کنید ، زیرا می خواهید بوم چهار برابر بزرگتر شود، به این ترتیب که می توانید چهار برش مختلف داشته باشید.

با استفاده از Guides صفحه را بخش بندی کنید
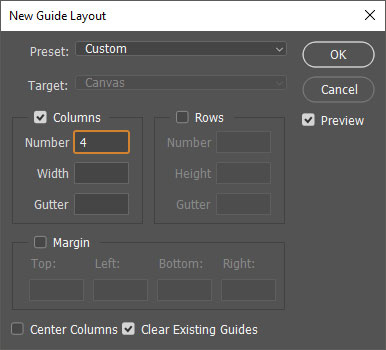
برای این کار کافی است به منو View > New Guide Layout بروید و در صفحه جدید در زیر منو Columns عدد ۴ را وارد کنید.

اطمینان حاصل کنید که هیچ چیز دیگری انتخاب نشده است ، به جز Clear existing guides که تمام guides های که قبلا در بوم خود قرار داده بودید را حذف میکند.
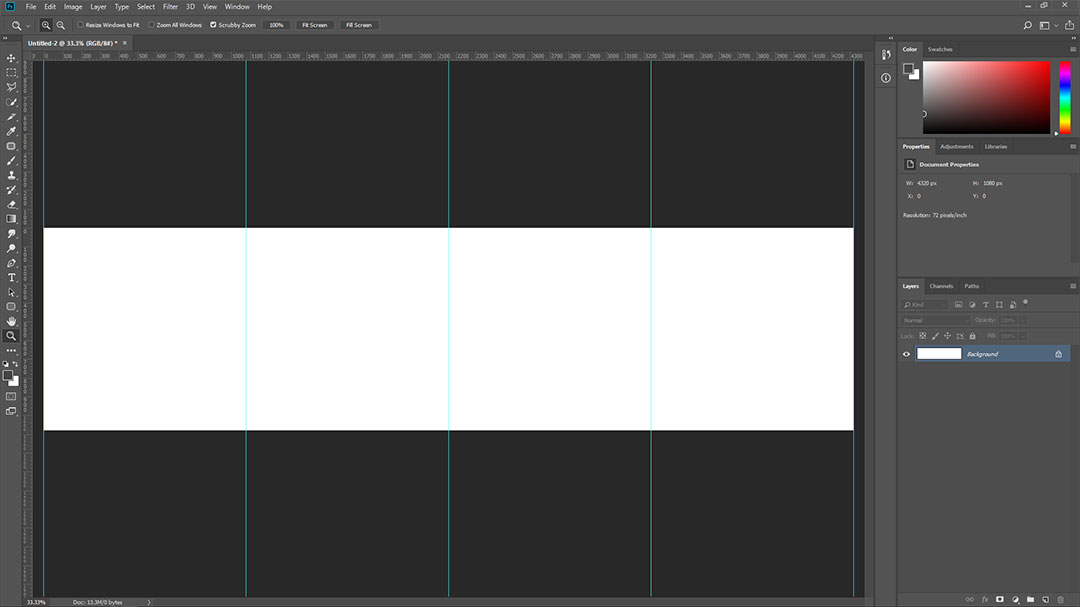
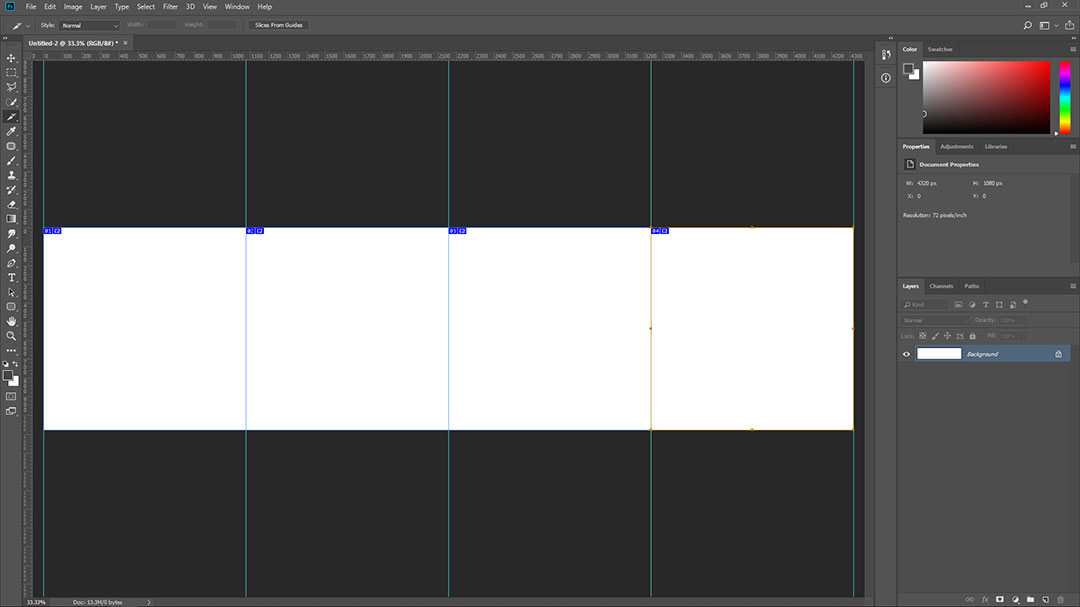
پس از ایجادguides بوم شما (صفحه شما) باید چیزی شبیه تصویر زیر باشد. اگر همانند تصویر زیر نشد مراحل را دوباره با دقت انجام بدید.

برش سند
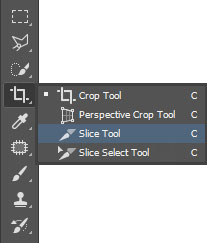
حالا شما باید از ابزاری استفاده کنید که احتمالا قبلا ازش استفاده ای نکرده بودید. این ابزار در زیر منو ابزار برش یا Crop Tool می باشد، با کلیک راست بر روی ابزار برش زیر منو آن نمایش داده می شود و شما در این قسمت می توانید ابزار Slice Tool را مشاهده کنید.

Slice Tool استفاده زیادی در طراحی سایت و ساخت قالب های PSD دارد. به شما امکان می دهد تا یک تصویر را برش دهید تا بتوانید چندین اسناد را از یک تصویر واحد ذخیره کنید.
با استفاده از ابزار Slice Tool می توانید به صورت کاملا دقیق بخش های داخل guides ها را با کشیدن برش دهید.
این برش ها را در بین guides برای هر چهار بخش ایجاد شده انجام دهید.
وقتی بوم خود را به چهار قطعه تقسیم کردید ، باید چهار برچسب آبی در سمت چپ بالای هر جعبه مشاهده کنید. برچسب ها از شماره ۱ به ۴ شماره گذاری می شوند.

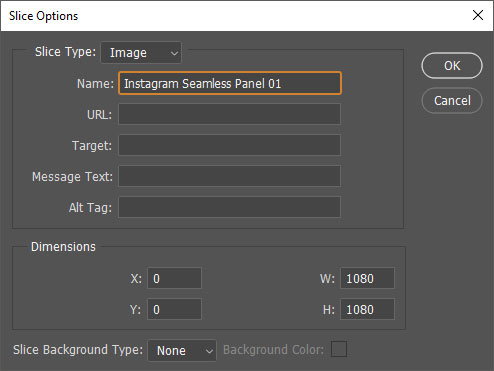
با فعال بودن ابزار Slice ، می توانید بر روی هر برش دو بار کلیک کنید تا تنظیمات هر Slice را مشاهده کنید. در این بخش بهتر است برای هر برش یک نام را انتخاب کنید تا هنگام ذخیره تصاویر با نام های انتخابی شما ذخیره می شوند و این موضوع باعث می شود راحت تر تصاویر را مدیریت کنید.
شما می توانید تصاویر خود را با عنوان Instagran Pano 01 آغاز کنید و عدد ۰۱ را به تعداد تصاویری که ایجاد میکنید تغییر دهید.

تصویر مورد نظر خود را وارد الگو کنید
تصویر خود را در سند کار خود قرار دهید. روش های مختلفی برای انجام این کار وجود دارد ، اما ساده ترین روش این است که به File> Place Embedded بروید. و یا تصویر مورد نظر خود را به وسیله کشیدن و رها کردن (Drag and Drop) بکشید و در صفحه فتوشاپ وارد الگوی خود کنید.
اگر می خواهید سند خود را تغییر دهید، Ctrl T را فشار دهید تا پانورامای خود را در قالب قرار دهید.
پس از قرار دادن تصویر در الگوی خود ، می توانید تصاویر خود را ذخیره کنید.
ذخیره تصاویر به صورت چند فایلی
وقتی آماده ذخیره شدید ، به File> Export> Save for Web بروید.
اطمینان حاصل کنید که JPEG را انتخاب کرده اید و حداکثر کیفیت را انتخاب می کنید. سپس روی Save کلیک کنید .
ذخیره بهینه سازی به عنوان جعبه محاوره خواهد آمد تا. اطمینان حاصل کنید که در زیر برش ها ، همه برش ها را انتخاب کرده اید ، و سپس روی ذخیره کلیک کنید.
با این کار چهار برش به صورت فایل های جداگانه ذخیره می شود که می توانید در اینستاگرام بارگذاری کنید.
منبع: Photoshoptrainingchannel ترجمه و ویرایش – سعید رضاپور
مشخصات فایل
- دانلود رایگان تمپلیت آماده تصاویر پانو برای اینستاگرام
- پسورد فایل فشرده: saeidr.ir
- حجم فایل: ۱.۷۱ مگابایت

 خدمات
خدمات وبلاگ
وبلاگ نمونه کار
نمونه کار فروشگاه
فروشگاه تماس باما
تماس باما



بدون دیدگاه