نصب SSL در جوملا
در مقاله های قبلی از اهمیت SSL برای وبسایت ها صحبت کردیم و آموزش نصب آن در سیستم مدیرت محتوای وردپرس را توضیح دادیم.
گوگل مدتی است که اعلام کرده استفاده از SSL حتی در رتبه سایت و سئو سایت نیز تاثیر مثبتی دارد، به صراحت اعلام گردند که موتور جستجوی گوگل اولویت اول را در جستجو به سایت های دارای SSL داده و آنها را در نتایج جستجو به کاربران نمایش می دهد.
در مقاله “فعال سازی SSL در وردپرس” مراحل اولیه و ابتدایی خرید و نصب را مفصل توضیح دادیم، خرید و نصب SSL در جوملا از طریق شرکت های فروشنده SSL انجام می شود. با مراجعه به هر یک از سایتهای فروشنده میتوانید به سادگی هرچه تمامتر SSL مد نظر خود را خریداری کنید.
مرحله اول: نصب SSL در هاست
این مرحله را میتوانید هم خودتان انجام دهید و هم میتوانید از شرکتی که SSL را از آنها خریداری کرده اید درخواست کنید که SSL خریداری شده را بر روی هاست شما نصب کنند.
مرحله دوم: فعال سازی در پنل جوملا
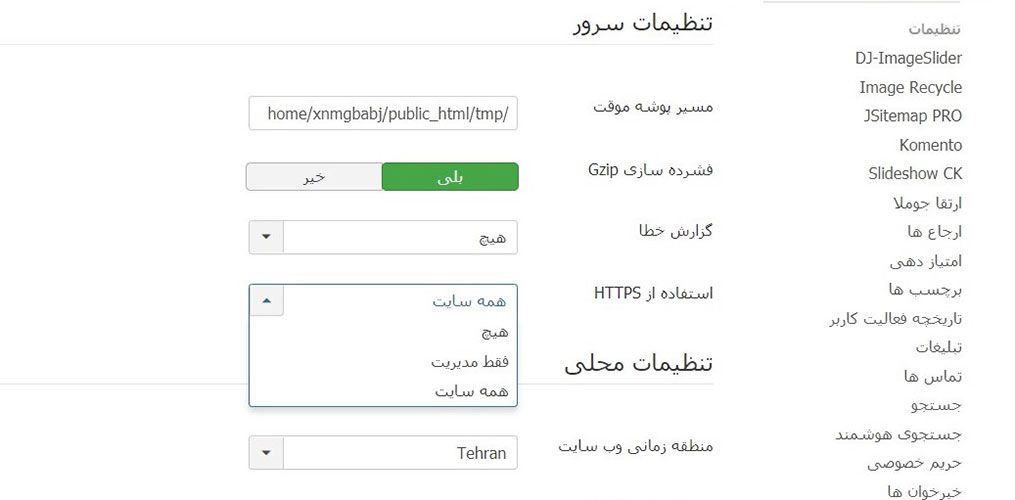
ابتدا وارد پنل جوملا خود شده و در قسمت منو جوملا گزینه سیستم، سپس گزینه تنظیمات کلی را انتخاب می کنید. پس از انتخاب تنظیمات کلی به صفحه ی تنظیمات هدایت می شود.
در این قسمت پنج گزینه با نام های: سایت، سیستم، سرور، فیلتر متن و مجوزها وجود دارد، گزینه سرور را انتخاب کنید؛ در منو تنظیمات سرور شما گزینه: استفاده از HTTPS را مشاهده می کنید که با بازکردن لیست کشویی روبروی آن گزینه ی همه سایت را انتخاب کنید.
این گزینه کلیه لینک های HTTP را به HTTPS ریدایرکت یا تغییر مسیر میدهد.

برای اطمینان بیشتر توصیه میکنیم که در مرحله دوم، چند خط کد را در فایل .htaccess قبل از “RewriteEngine On” اضافه کنید:
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
و پس از آن آدرس کامل URL سایت را نیز در فایل configuration.php اضافه کنید: توجه کنید که آدرس کامل سایت به صورت HTTPS باشد.
var $live_site = ‘https://www.my-domain.com’;
بعد از انجام مراحل بالا سایت شما باید به صورت کامل توسط گواهی SSL امن شده باشد،در غیر اینصورت ادامه آموزش را دنبال کنید.
علامت هشدار زرد رنگ
این اتفاق زمانی می افتد که در صفحه های سایت شما برخی از لینک ها، محتوا ها و حتی اسکریپت ها کاملاً امن نشده اند و با حالت نا امن گذشت HTTP در سایت شما بارگذاری می شوند، به همین دلیل مرورگر شما یک علامت هشدار زرد رنگی در کنار آدرس سایت شما اضافه می کنه و گزینه امن نبودن سایت را به کاربر نمایش می دهد. برای رفع این خطا باید با بررسی کلی تمامی لینک ها، تصاویر و اسکریپتها را از متابع امن فراخانی کنید.
برای رفع این موضوع باید ابتدا باید به صورت دستی اقدام به پیدا کردن لینکها و تصاویری که از منبع نا امن فراخانی می شوند بکنید. مراحل اینکار بسیار ساده می باشند ولی باید کمی حوصله به خرج بدهید و با دقت به دنبال لینک های نا امن بگردید و آنها را رفع کنید.
ساده ترین راه پیدا کردن آنها استفاده از گزینه View Source مرورگر می باشد، آن صفحه هایی که دارای علامت هشدار زرد رنگ می باشند را باز کنید و از گزینه View Source مرورگر استفاده کنید. در صفحه نمایش کد دکمه ترکیبی CTRL+F را بزنید که باکس جستجوی مرورگر باز شود و HTTP را در باکس سرچ وارد کرده و جستجو کنید. با این عمل میتوانید به سادگی بخشهایی که فایلها و یا آدرس های آنها از اتصال نا امن استفاده میکنند را شناسایی کرده و رفع کنید.
مرحله سوم: ثبت دوباره سایت در وبمستر با آدرس جدید
پس از انجام کلیه مراحل بالا به خاطر داشته باشید که حتما باید سایتتان را دوباره با آدرس جدید HTTPS به کنسول وبمستر گوگل معرفی کنید، اگر اطلاعی در این مورد ندارید می توانید مقاله “ثبت سایت در وبمستر گوگل” را مطالعه کنید.
مرحله چهارم: نقشه سایت و فایل Robot.txt
پس از ثبت دوباره سایت در وبمستر گوگل در قسمت منو کنسول گوگل گزینه ایندکس و گزینه Sitemap رو پیدا کنید و آدرس نقشه سایت خود را با آدرس جدید HTTPS در کنسول گوگل ثبت کنید.
پس از ثبت نقشه سایت در کنسول گوگل به هاست خود مراجعه کنید و فایل روبوت را پیدا کنید، بر روی آن کلیک راست کرده و گزینه Edit را بزنید، در این قسمت نیز آدرس نقشه سایت را به آدرس جدید HTTPS تغییر دهید و فایل را ذخیره کنید.
ابزار های بررسی و عیب یابی SSL
اگر با انجام و بررسی کلیه مراحل بالا بازهم خطایی در SSL شما وجود داشت می توانید با استفاده از ابزار های زیر سایت خود را بررسی کنید، این ابزار ها سایت را بررسی کرده و ایرادات و اتصالات نا امن SSL را شناسایی کرده و به شما معرفی میکنند، در هر صورت زحمت رفع مشکل بر عهده شماست، در انتها اگر با انجام کلیه مراحل بالا بازهم خطایی در SSL خود مشاهده کردید در قسمت نظرات این صفحه مشکلات خود را عنوان کنید تا بدنبال بهترین راه حل برای آن باشیم.
SSL Check Jitbit وبسایت jitbit دارای یک ابزار آنلاین بررسی و عیب یابی SSL بوده و به صورت کاملا رایگان می باشد و در بررسی و عیب یابی تعداد ۲۰۰ صفحه را پشتیبانی می کند
HTTPS Checker نرم افزار بررسی SSL قابل نصب بر روی ویندوز، مک و لینوکس (لینک دانلود نرم افزار در انتهای صفحه قرار داده شده است) در نسخه رایگان امکان بررسی تا ۵۰۰ صفحه در سایت شما را دارد.
WhyNoPadlock هم یک ابزار آنلاین بررسی SSL می باشد که دارای یک پلاگین رایگان برای ریدایرکت HTTP به HTTPS می باشد.
مشخصات فایل
- دانلود مستقیم نرم افزار HTTPS Checker از سایت سازنده
- پسورد فایل فشرده: saeidr.ir
- حجم فایل: ۶۱ مگابایت

 خدمات
خدمات وبلاگ
وبلاگ نمونه کار
نمونه کار فروشگاه
فروشگاه تماس باما
تماس باما

بدون دیدگاه